Use the Relevance Generative Answering component
Use the Relevance Generative Answering component
The atomic-generated-answer component lets you use Coveo’s Relevance Generative Answering (RGA) feature to automatically generate answers to users' queries.
|
|
You must create your RGA model and associate it with a query pipeline before you can use the |
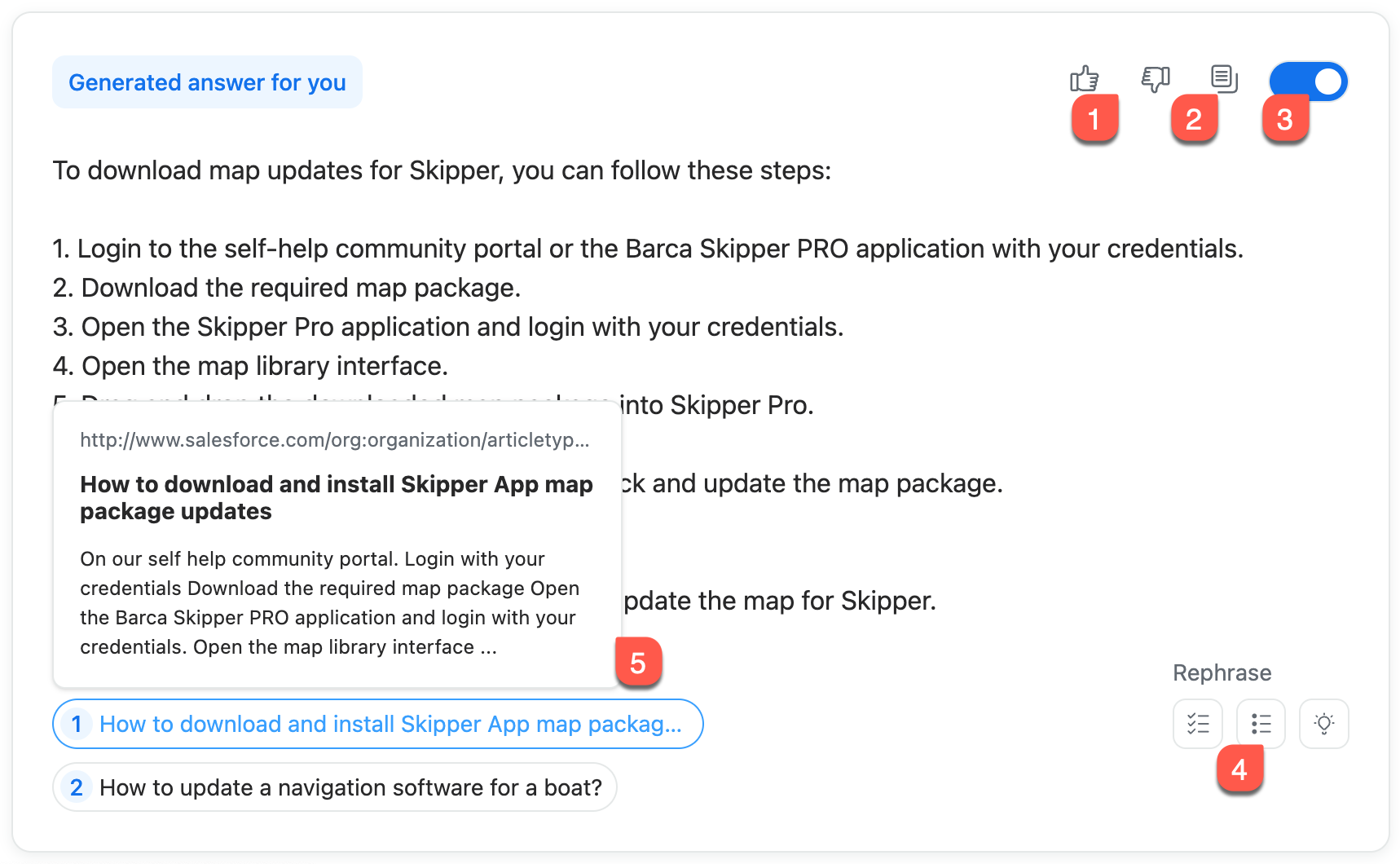
The generated answer panel includes the following features:

1 |
Two feedback buttons. Clicking Dislike brings up a modal which asks the user to specify why they didn’t find the information helpful. |
2 |
A Copy to clipboard button. |
3 |
A toggle to hide or show the RGA panel. |
4 |
The user can format the generated answer as a numbered list, a bulleted list, or a brief summary. |
5 |
The user can click a citation to open the item, or hover over a citation to view the specific item chunk that was used to generate the answer. |
Implement the RGA component
In the search page HTML, add the atomic-generated-answer component to the main layout section.
You’ll probably want to place it before the status layout section, if present.
<body>
<atomic-search-interface id="search" pipeline="<YOUR_QUERY_PIPELINE>">  <atomic-search-layout>
<atomic-layout-section section="search">
<atomic-search-box></atomic-search-box>
</atomic-layout-section>
<atomic-layout-section section="facets">
<atomic-facet-manager>
<atomic-facet
field="objecttype"
label="Type"
></atomic-facet>
<atomic-facet
field="filetype"
label="File Type"
></atomic-facet>
</atomic-facet-manager>
</atomic-layout-section>
<atomic-layout-section section="main">
<atomic-generated-answer></atomic-generated-answer>
<atomic-search-layout>
<atomic-layout-section section="search">
<atomic-search-box></atomic-search-box>
</atomic-layout-section>
<atomic-layout-section section="facets">
<atomic-facet-manager>
<atomic-facet
field="objecttype"
label="Type"
></atomic-facet>
<atomic-facet
field="filetype"
label="File Type"
></atomic-facet>
</atomic-facet-manager>
</atomic-layout-section>
<atomic-layout-section section="main">
<atomic-generated-answer></atomic-generated-answer>  <atomic-layout-section section="results">
<atomic-result-list></atomic-result-list>
</atomic-layout-section>
<atomic-layout-section section="pagination">
<atomic-load-more-results></atomic-load-more-results>
</atomic-layout-section>
</atomic-layout-section>
</atomic-search-layout>
</atomic-search-interface>
</body>
<atomic-layout-section section="results">
<atomic-result-list></atomic-result-list>
</atomic-layout-section>
<atomic-layout-section section="pagination">
<atomic-load-more-results></atomic-load-more-results>
</atomic-layout-section>
</atomic-layout-section>
</atomic-search-layout>
</atomic-search-interface>
</body>For the Atomic RGA component to work, you must set a pipeline with which the RGA model is associated on the atomic-search-interface component. |
|
You can use the answer-style property to set the format of the initial answer. |
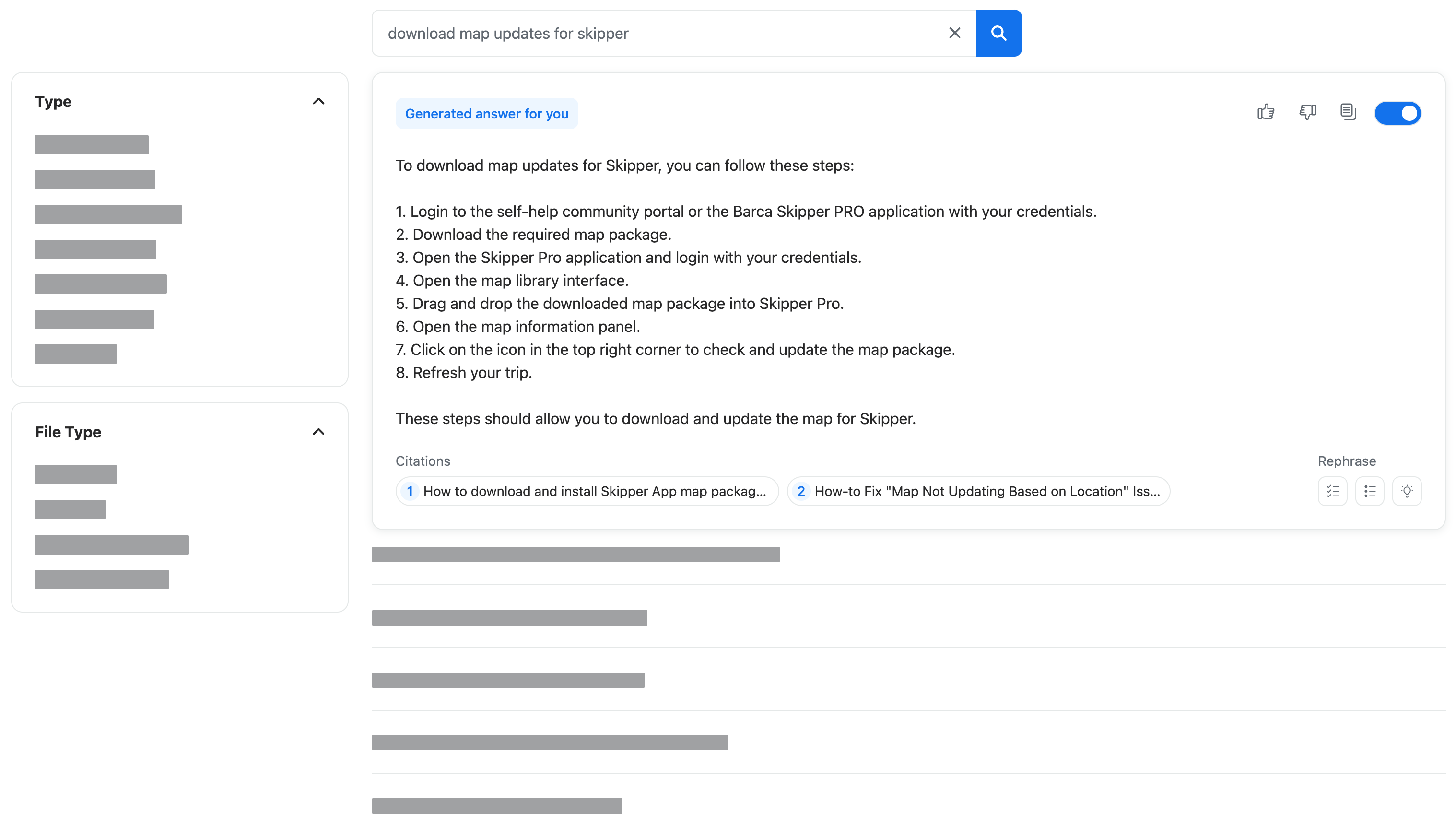
This example produces the following search page:

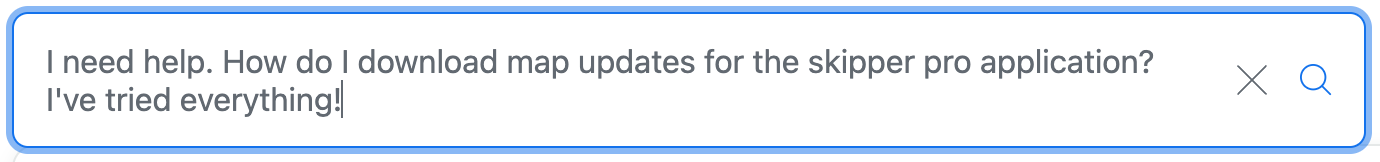
Use an expandable search box
After you implement generative answering, your users may begin to use longer queries.
We recommend that you enable the textarea property on your atomic-search-box component so that it can expand to support multi-line queries.

Modify the title of the RGA panel
By default, the title of the generated answer panel is Generated answer for you.
You may want to modify this text, perhaps to offer a disclaimer to your users.
You can do this by leveraging the i18n property exposed by the atomic-search-interface component.
This property is an i18next instance, which the Atomic library uses for localization.
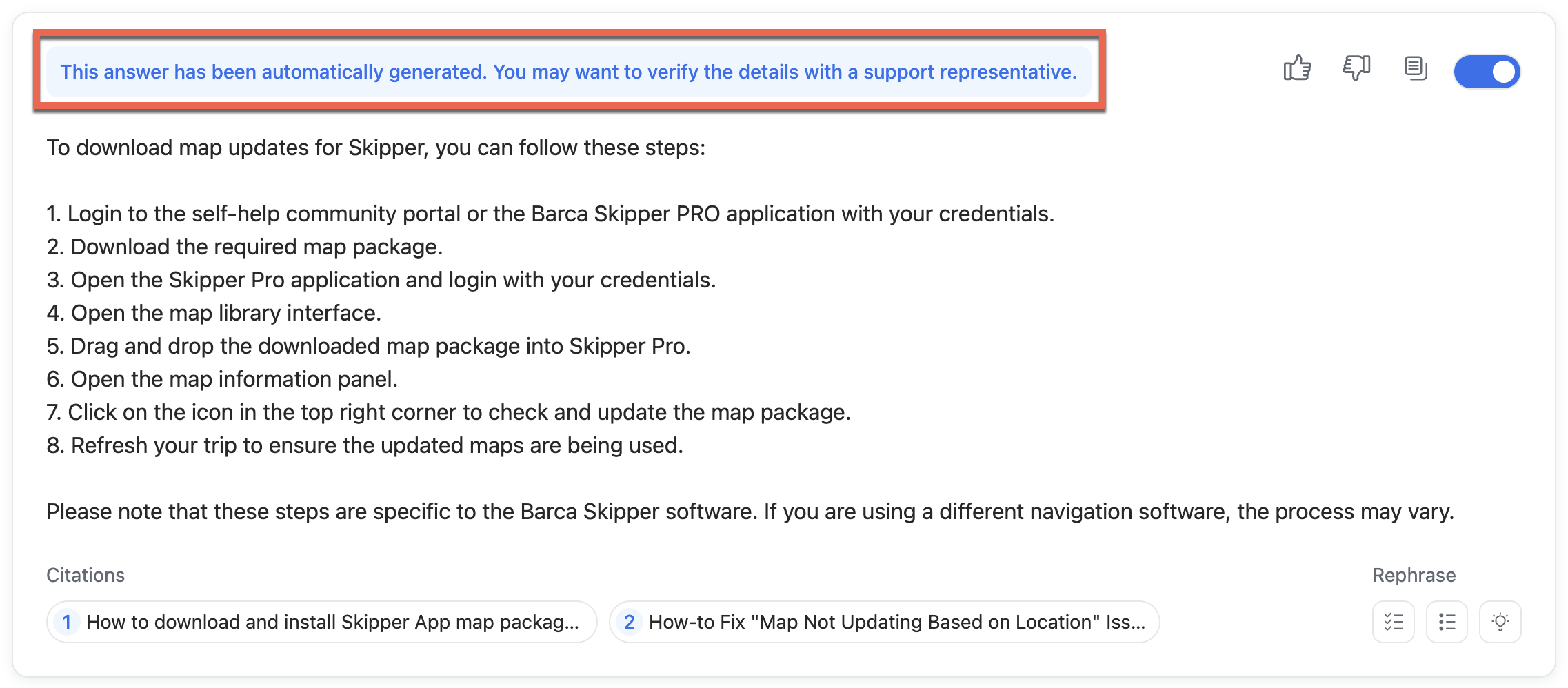
The following example overrides the default title with a standard disclaimer:
searchInterface.i18n.addResourceBundle("en", "translation", {
"generated-answer-title": "This answer has been automatically generated. You may want to verify the details with a support representative.",
});This example produces the following generated answer panel: