Result sections
Result sections
|
|
If you need a high level of customization, such as choosing exactly where the image is shown relative to the title, then using sections is not recommended. Sections have limitations by design and they are intended to help you quickly create a template that works well on desktop and mobile. |
The result sections help you build desktop- and mobile-friendly result templates faster.
Most sections have a font size and a line height that vary based on the configuration of the atomic-result-list and atomic-folded-result-list.
The result sections are rearranged and resized based on:
-
The layout (list, grid, etc.)
-
The density
-
The image size
-
The screen size (mobile or desktop)
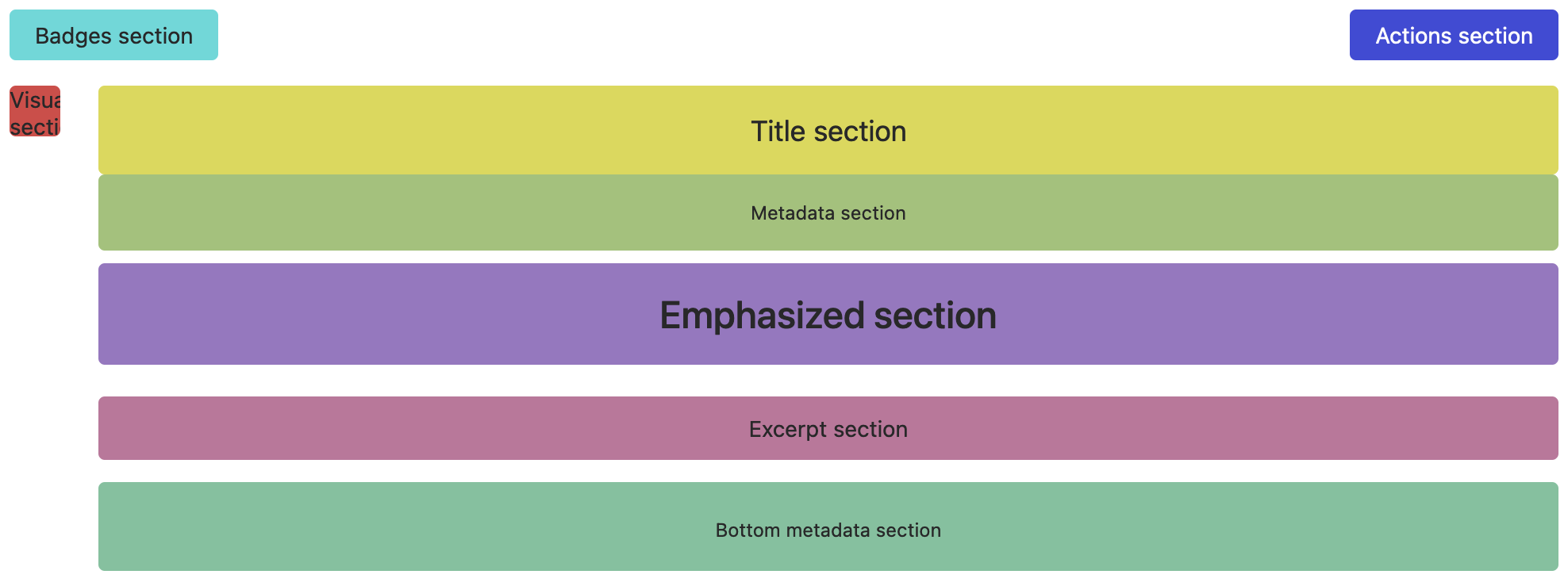
Atomic supports nine result sections, each of which has a different purpose and behavior:
-
visual
-
badges
-
actions
-
title
-
title metadata
-
emphasized
-
excerpt
-
bottom metadata
-
children (only for
atomic-folded-result-list, see Implement folding)

<atomic-result-list display="list" image-size="icon" density="normal">
<atomic-result-template>
<template>
<atomic-result-section-badges>
<atomic-result-badge field="objecttype"></atomic-result-badge>
</atomic-result-section-badges>
<atomic-result-section-title>
<atomic-result-link></atomic-result-link>
</atomic-result-section-title>
<atomic-result-section-visual>
<atomic-result-icon></atomic-result-icon>
</atomic-result-section-visual>
<atomic-result-section-excerpt>
<atomic-result-text field="excerpt"></atomic-result-text>
</atomic-result-section-excerpt>
</template>
</atomic-result-template>
<atomic-result-list>
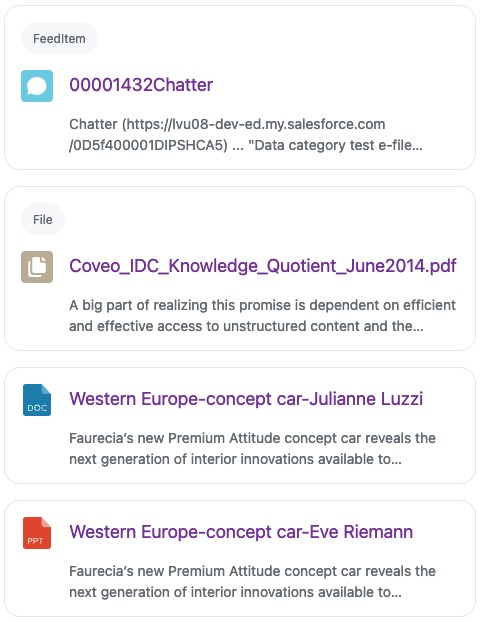
A result list with sections on a mobile device.
The Available Sections
Visual Section
Element: atomic-result-section-visual
Attributes:
-
image-size: Enforces a different image size than otherwise specified in the result list.
Purpose: This section provides visual information about the item. For example, in Commerce, an image is a great shorthand for a product category. An icon can quickly show the item type, or an avatar can quickly show the target customer.
Behavior:
-
Has a fixed size that depends on the specified image size, the layout, the density, and the screen size.
-
When the image size is set to icon, this section stays very small.
-
You should ensure that elements inside of it take the available space.
-
-
Always has a 1:1 aspect ratio.
Recommended child elements
-
-
Some of the icons included with Atomic can’t be recolored, we recommend that you use your own icons or add a background color.
-
Adding the following CSS is recommended:
width: 100%; height: auto;
-
-
img-
Adding the
loading="lazy"property is recommended -
Adding the following CSS is recommended:
width: 100%; height: 100%; -
If you intended to use an svg image, we recommend using it in
atomic-iconinstead ofimg.
-
Badges Section
Element: atomic-result-section-badges
Purpose: This section provides badges that highlight special features of the item.
Behavior:
-
Exposes the
--row-heightCSS variable so that child elements adjust according to the current line height.-
You should ensure that elements inside of it have
height: var(--row-height).
-
-
Is a wrapping flexbox with a gap.
-
May appear over, next to, or beneath the visual section.
Recommended child elements
-
div-
Adding the following CSS is recommended:
height: var(--row-height)
-
Actions Section
Element: atomic-result-section-actions
Purpose: This section allows the information seeker to perform an action on an item without having to view its details. For example, in Commerce you can add an item to the cart directly or add it to a wish list to view at a later time.
Behavior:
-
Exposes the
--row-heightCSS variable so that child elements adjust according to the current line height.-
You should ensure that elements inside of it have
height: var(--row-height).
-
-
Is a wrapping flexbox with a gap.
-
May appear over, next to, or beneath the visual section.
Recommended child elements
-
button(using a custom result component)-
Adding the following CSS is recommended:
height: var(--row-height)
-
Title Section
Element: atomic-result-section-title
Purpose: This section identifies the item by its name, and its main use is to make the result list scannable. This is usually the page title.
Behavior:
-
Has a fixed height of two lines on grid layouts.
-
Exposes the
--line-heightvariable so child elements can adjust to the current line height. -
Has a defined CSS
colorproperty for text.
Recommended child elements
Title Metadata Section
Element: atomic-result-section-title-metadata
Purpose: This section surfaces some fields that are directly related to the title of the item. For example, in Commerce, this could be the item’s rating, which is tied to the nature of the product itself, rather than to the product’s description.
Behavior:
-
Has a very small font size.
-
Is the closest element beneath the title section.
Recommended child elements
-
Anything
Emphasized Section
Element: atomic-result-section-emphasized
Purpose: This section displays the field that’s important for its search criteria. For example, in Commerce, a product’s cost is often more important than the title itself.
Behavior:
-
Has a very large font size.
-
Is the second closest element beneath the title section.
Recommended child elements
-
atomic-result-number(for example, the price of a product) -
Anything
Excerpt Section
Element: atomic-result-section-excerpt
Purpose: This section contains an informative summary of the item’s content.
Behavior:
-
Has a fixed height of one to three lines, depending on the layout and density.
-
Ellipses overflowing text.
-
Exposes the
--line-heightvariable so that child elements can adjust to the current line height. -
Has a defined CSS
colorproperty for text.
Recommended child elements
Bottom Metadata Section
Purpose: This section displays additional descriptive information about the item.
Behavior:
-
Has a maximum height of two lines.
-
We recommend that you use
atomic-result-fields-listto ensure that the fields in this section don’t overflow.
-
-
Exposes the
--line-heightvariable so child elements can adjust to the current line height. -
Has a defined CSS
colorproperty for text. -
Has a font weight.
Recommended child elements
-
-
This component will automatically add dividers between all its children and hide overflowing elements or wrap them to the next line. It’s recommended to wrap elements that should not be separated like a field label and a field value in a
spanelement.
-
-
Anything
Children Section
|
|
This section should only be used inside |
Element: atomic-result-section-children
Purpose: This section displays the folded results, available when using the atomic-result-children component.
Behavior:
-
Will give a margin, padding, border and border radius to its child
atomic-result-children.
Recommended child elements
-
atomic-load-more-children-results-
Will load more children into the
atomic-result-childrenof the same result template.
-
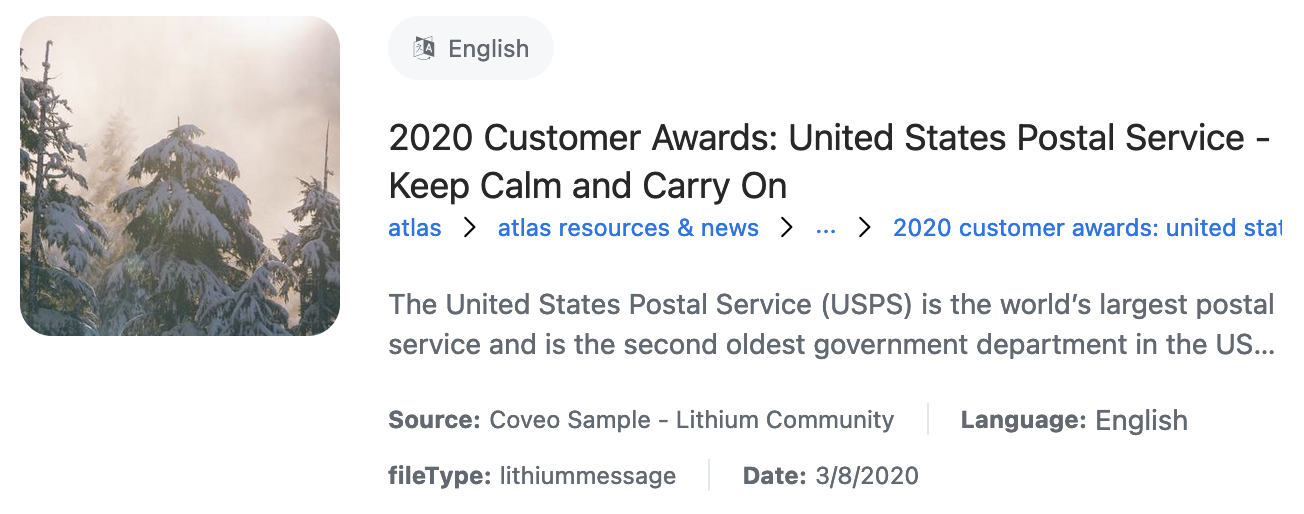
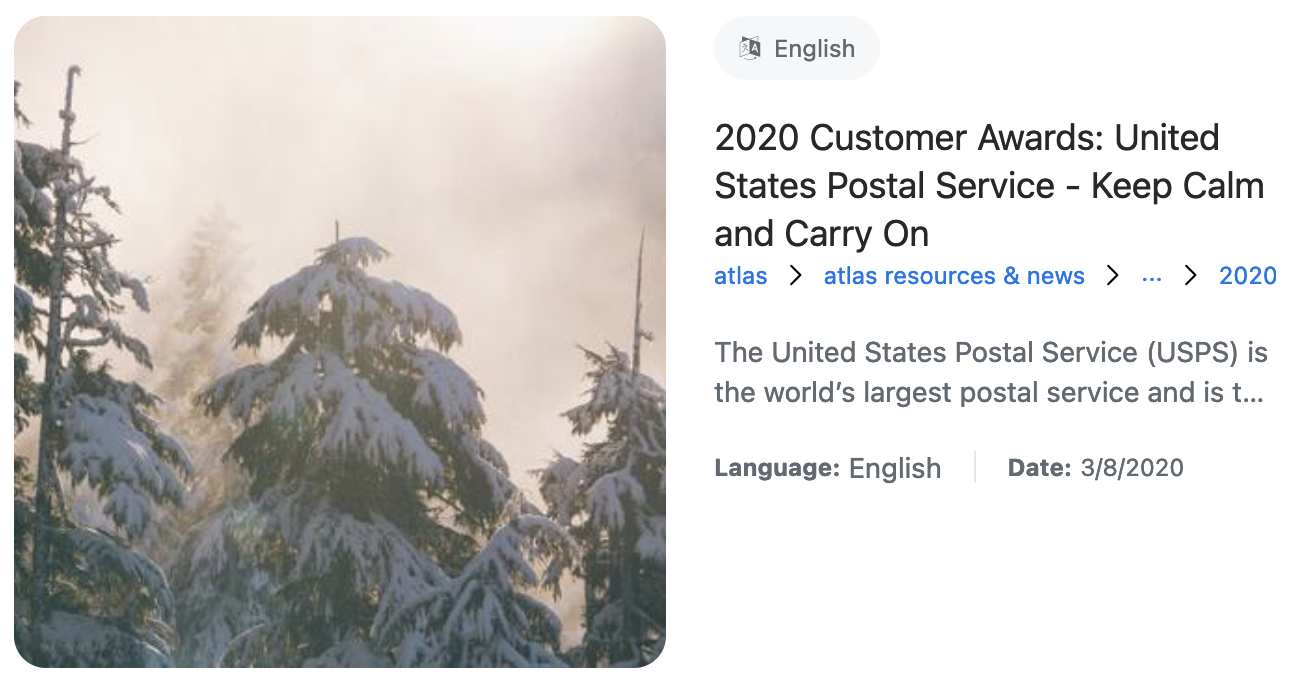
Choosing an Image Size
The image-size attribute defines the expected size of the image, and has four possible values:
-
none -
icon(default) -
small -
large
The image-size attribute can either be set on the result list, or on the visual section.
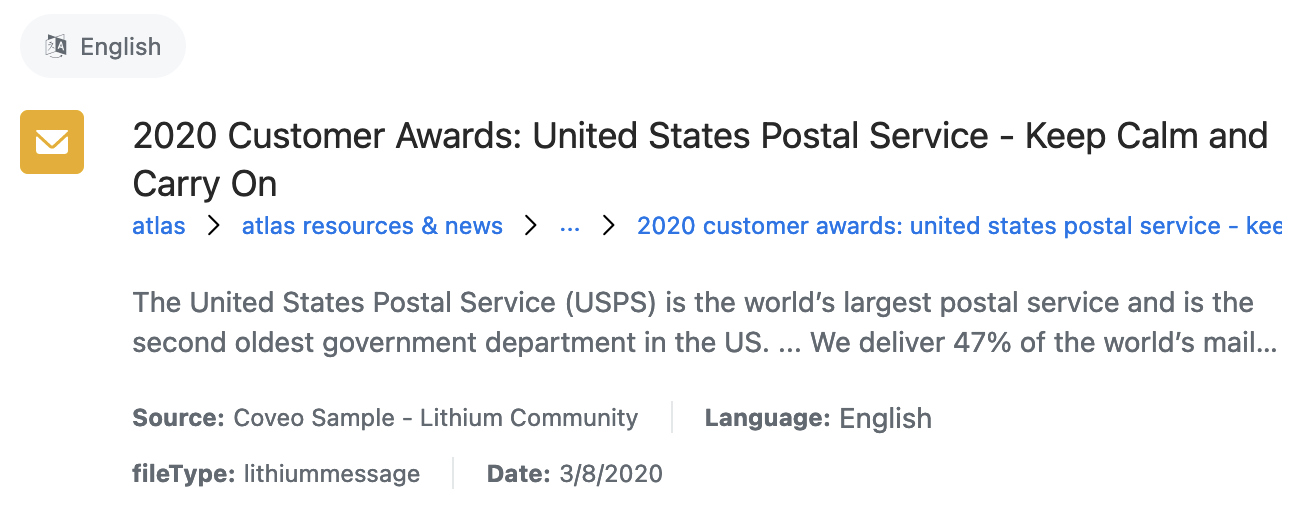
None
<atomic-result-list
image-size="none"
>
...
</atomic-result-list><atomic-result-list>
<atomic-result-template>
<template>
<atomic-result-section-visual image-size="none">
...
</atomic-result-section-visual>
...
</template>
</atomic-result-template>
</atomic-result-list>
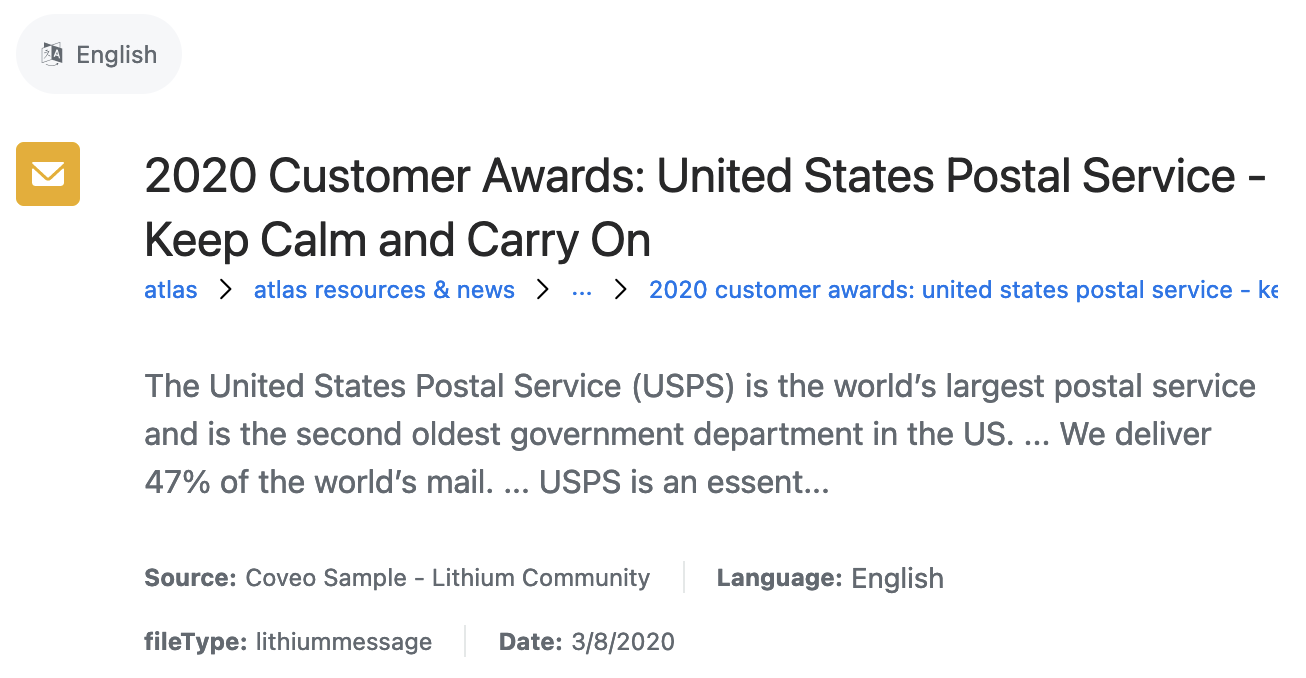
Icon
<atomic-result-list
image-size="icon"
>
...
</atomic-result-list><atomic-result-list>
<atomic-result-template>
<template>
<atomic-result-section-visual image-size="icon">
...
</atomic-result-section-visual>
...
</template>
</atomic-result-template>
</atomic-result-list>Small
<atomic-result-list
image-size="small"
>
...
</atomic-result-list><atomic-result-list>
<atomic-result-template>
<template>
<atomic-result-section-visual image-size="small">
...
</atomic-result-section-visual>
...
</template>
</atomic-result-template>
</atomic-result-list>
Large
<atomic-result-list
image-size="large"
>
...
</atomic-result-list>
Choosing a Density
The density attribute defines the spacing of various elements in the result list, including the gap between results, the gap between parts of a result, and the font sizes of different parts of a result.
This has three possible values:
-
comfortable -
normal(default) -
compact
Comfortable
<atomic-result-list
density="comfortable"
>
...
</atomic-result-list>
Normal (default)
<atomic-result-list
density="normal"
>
...
</atomic-result-list>
Compact
<atomic-result-list
density="compact"
>
...
</atomic-result-list>