Use layouts (Deprecated)
Use layouts (Deprecated)
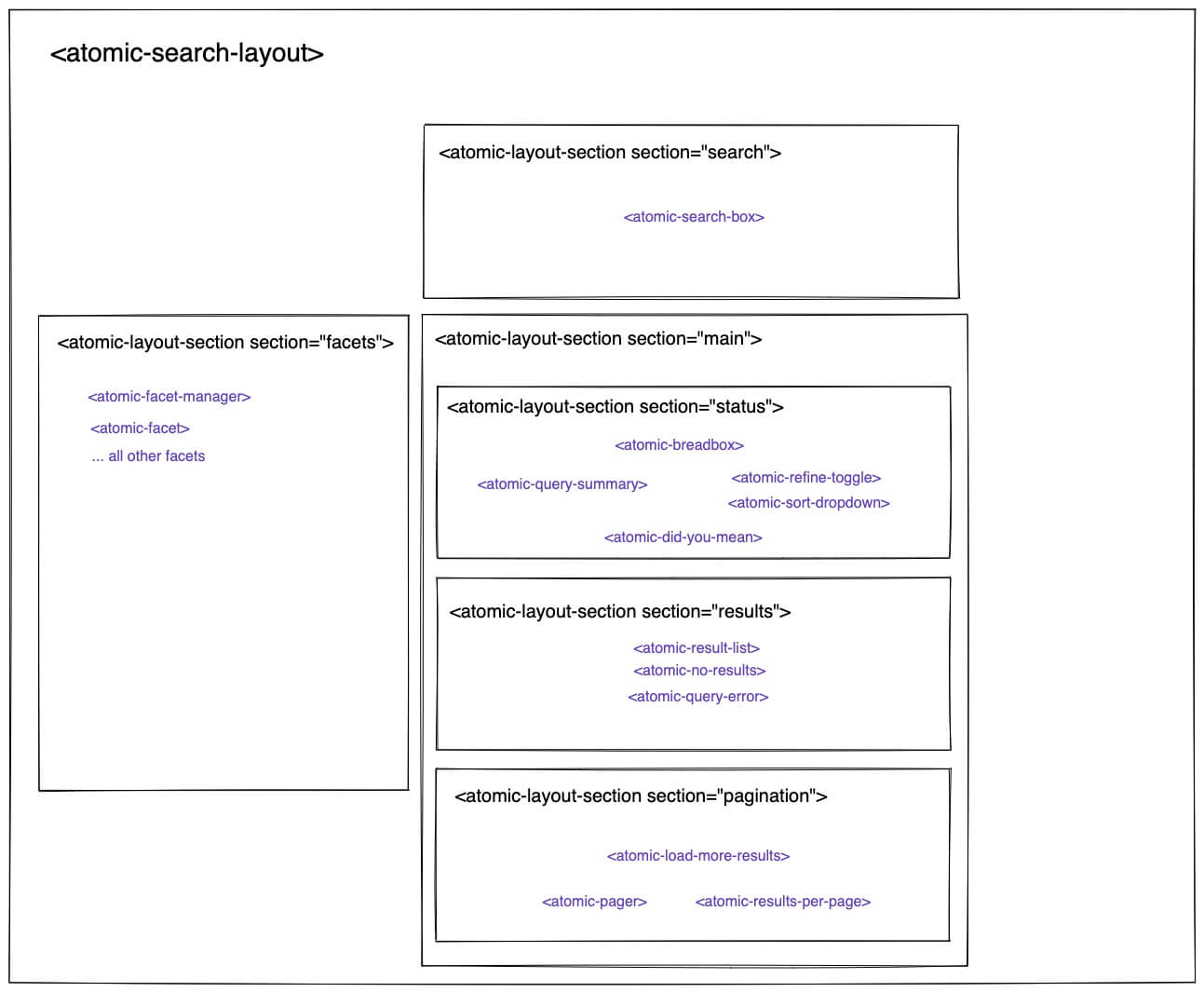
An Atomic layout is an out-of-the-box way of positioning Atomic components in a webpage. Instead of writing CSS, you can define a parent layout and a number of child sections (for example, search, facets, pagination, etc.). Child sections can also serve as parents as they can nest other sections. Each section can nest only specific components, as shown in the diagram below.
It’s important to carefully define the layout structure. However, some optional sections can be left out.
|
|
Atomic currently includes only the search layout. Atomic will include more layouts in the future for agent panels, commerce pages, etc. |
The Search Layout

Here are the possible sections for your search layout:
-
search: an optional section to be used at the top of the layout. It will be aligned with the results. -
facets: an optional section that will display all facet types in the left column. If you omit this section, thesearchandmainsections will take up the whole space.-
all facet types
-
main: a parent section which takes up most of the space. -
status: a section at the top of themainone, containing all components that display or allow users to interact with the search status. -
results: a section that contains the result list and alternative states. -
pagination: the bottom section containing pagination components.