Adding Custom Parameters with the Additional Parameters Field Using the Coveo for Sitecore Legacy Search UI Framework
Adding Custom Parameters with the Additional Parameters Field Using the Coveo for Sitecore Legacy Search UI Framework
Coveo for Sitecore 4.1 (November 2018)
For each Coveo component, there’s a field named Additional Parameters located in the Parameters section. This field allows you to add custom parameters to the Coveo component. Therefore, you’re able to use those parameters in your sublayout files (ascx and ascx.cs).You can create a new parameter named ResultCssClass in order to add a custom CSS class to the results list.
Steps
-
Open your Coveo Search Component properties.

-
Scroll to the
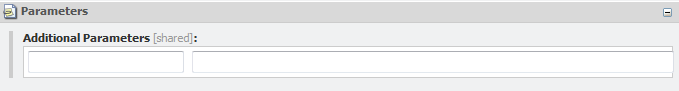
Parameterssection (typically located near the end of the screen).
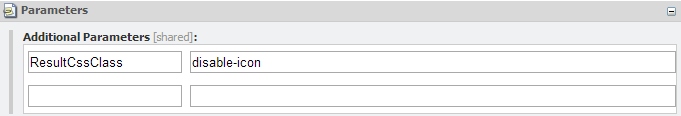
- Add the following values in the left and right columns:
- Left column:
ResultCssClass - Right column:
disable-icon

- Left column:
- Choose OK and save your changes.
-
Open your copy of the Coveo Search rendering or sublayout in a text editor (the default files are located under
Website/Views/CoveoorWebsite/layouts/Coveo).Every Coveo component exposes the
Parametersproperty, which allows you to retrieve the parameters that were set either directly on the component or in theAdditional Parametersfield. -
Locate the
<div class="CoveoResultList" ...>line and add theResultCssClassproperty to theclassparameter:<div class="CoveoResultList <%= Parameters["ResultCssClass"] %>" data-wait-animation="fade" data-enable-infinite-scroll="<%= EnableInfiniteScroll %>" data-infinite-scroll-page-size="<%= InfiniteScrollPageSize %>"> - Open
CoveoComponent.css(typically located underWebsite/Coveo/css/CoveoComponent.css). -
Add the following CSS block to hide the result icons:
.CoveoResultList.disable-icon .coveo-icon { display: none; } -
Validate that the result icons are no longer displayed.