Experience editor
Experience editor
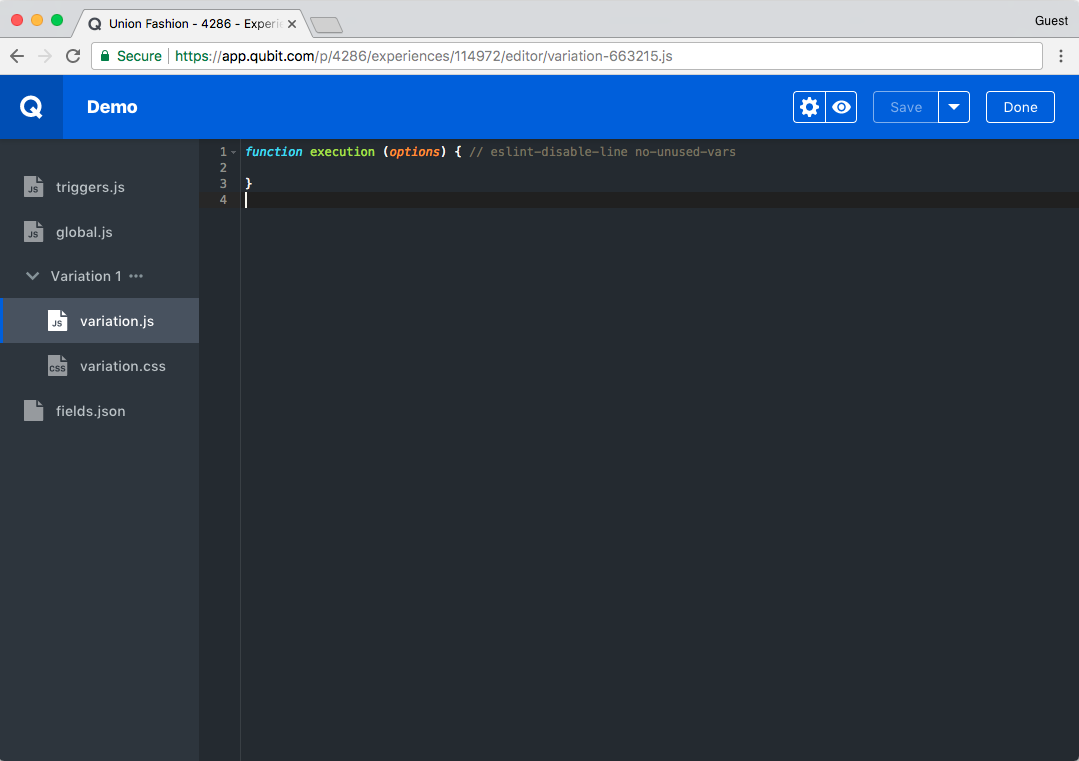
The Experience editor is at the heart of Qubit’s platform and is where you implement personalization features for your site.

Linting
The editor also features linting options.
You can see the current linting setting at the bottom of the editor.
In the following example, we see that linting is set to strict:

To change the linting setting, click the Linting button and make a new selection:
-
Minimal: Flags possible syntax or logic errors in JavaScript code.
-
Recommended: Extends ESlints
"eslint:recommended"rule. See Rules. -
Strict: Enforces StandardJS rules. See StandardJS - The Rules.
Select Confirm to save your selection.
Auto-save
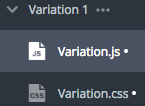
Whenever you make changes to one of the JavaScript files or the CSS file, the editor will automatically save your changes and provide a prompt to denote where changes have been made since the last manual or auto-save.
In the following example, the editor displays a prompt alongside the Variation.js and Variation.css files to denote a change has been made:

You can turn this feature off by selecting the dropdown arrow next to Save and selecting Disable autosave:
Once disabled, you’ll need to manually select Save to commit any changes.