Inserting and Configuring a Global Search Box Using the Coveo for Sitecore Hive Framework
Inserting and Configuring a Global Search Box Using the Coveo for Sitecore Hive Framework
A global search box will be present on most, if not all of your pages and will redirect the search queries to the search interface.
Coveo for Sitecore Hive offers a Coveo Global Search Box component.
It can be used in and out of the search results page. This article explains how to use it in both scenarios.
For the search box to work properly, you need to include the Coveo Search Resources component on every page that will host the search box (see Coveo Hive Renderings List).
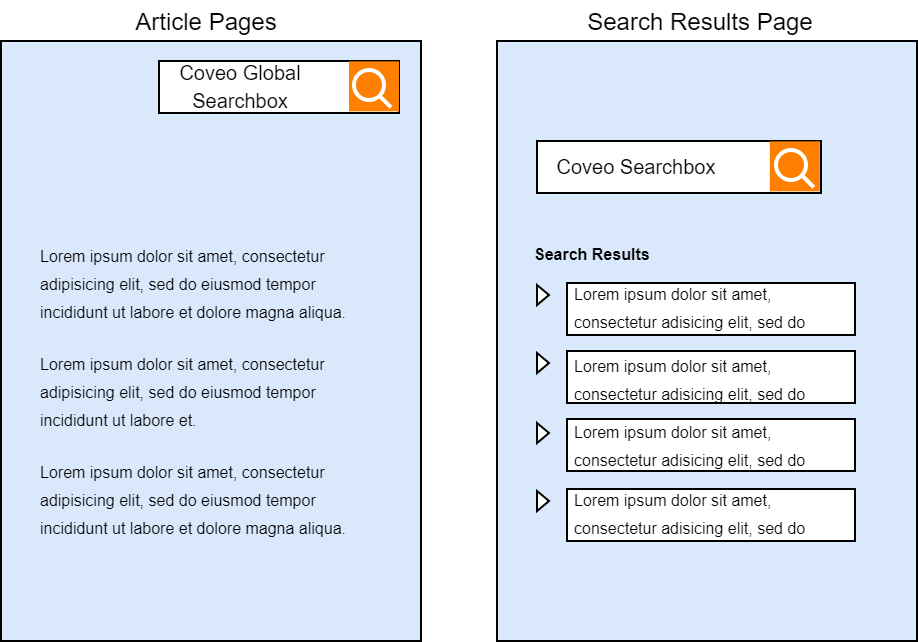
Scenario 1: Different Search Boxes in and out of the Search Results Page
The Coveo Search Interface component contains a placeholder for a local search box (see Coveo Searchbox). Inserting a search box in the search interface using that placeholder will connect the box to the search interface and the results list within it.
However, you can’t use this local search box outside of the search interface, hence the need for two search boxes (that is, a Coveo Global Searchbox in your article pages and a Coveo Searchbox in your search results page).

Inserting the Local Search Box
The local search box is a basic control on a search interface. If you have not done it already, follow the Getting Started Tutorial.
If you have successfully completed the tutorial, you should have a search box in your search interface that drives the Coveo Results List.
Inserting the Global Search Box
-
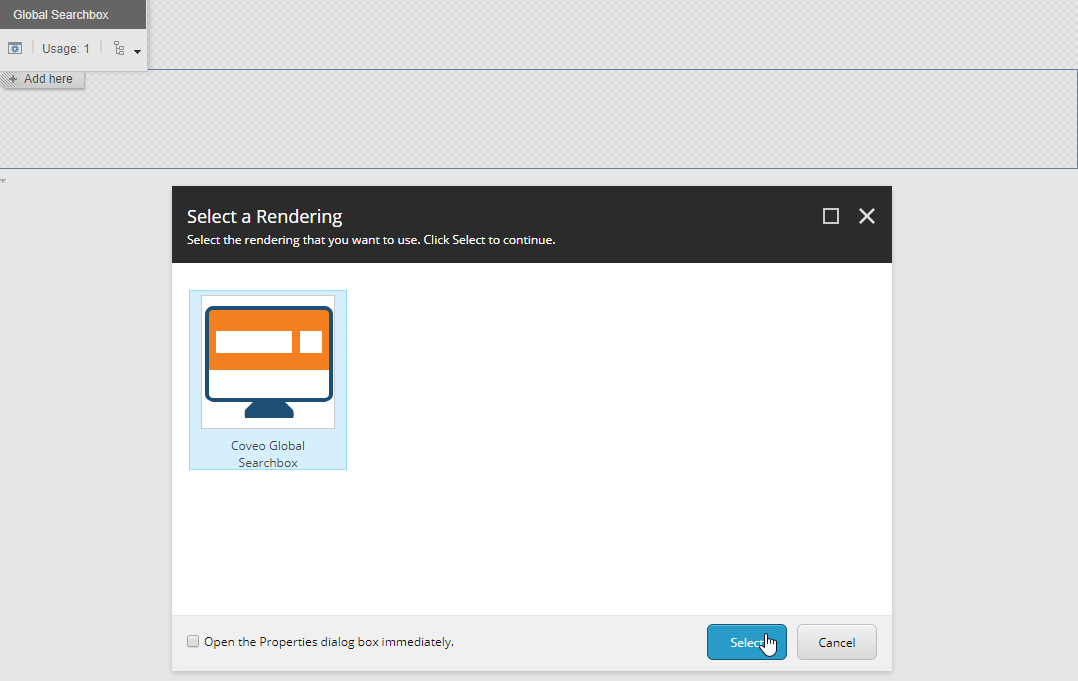
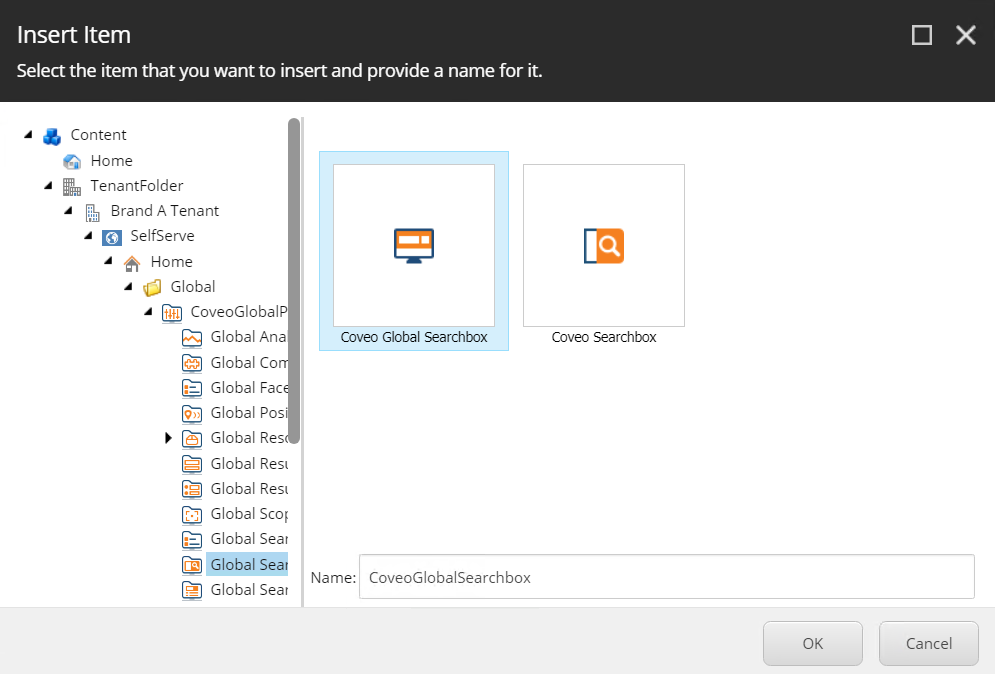
In the page header of the article pages that will have a global search box, insert a Coveo Global Searchbox rendering.
-
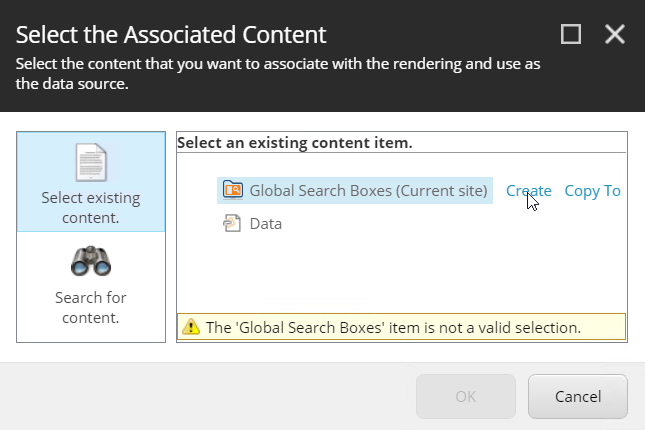
Create or select a data source for the Coveo Global Searchbox.
-
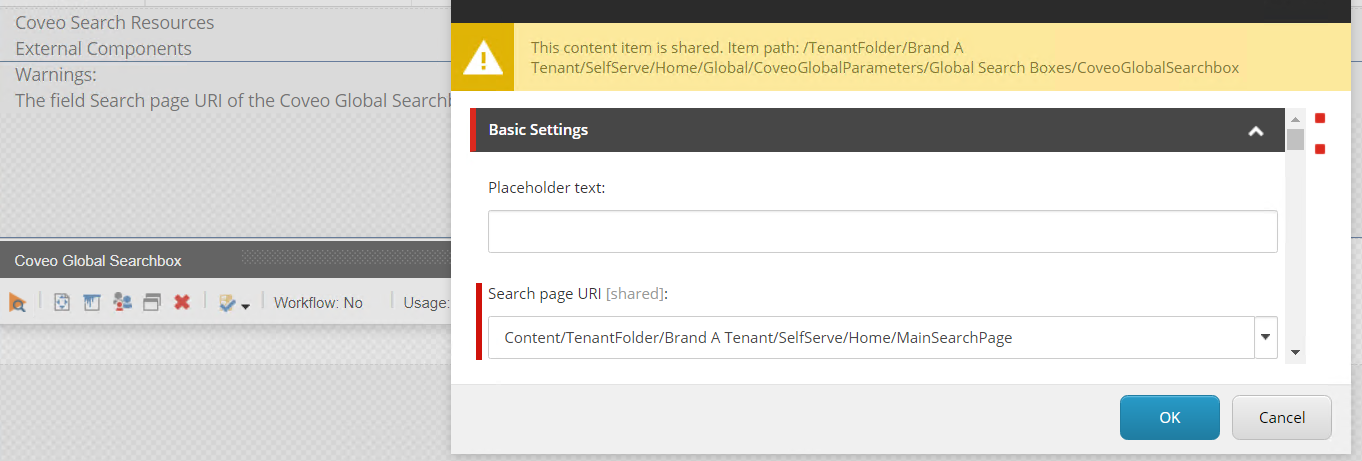
Select the Edit the rendering’s data source option in the Coveo Global Searchbox floating toolbar and validate that the Search page URI parameter is set to the target search interface.
-
If you have specified a custom
Search Hubvalue in the Coveo for Sitecore Analytics data source of your search interface, ensure that you match thatSearch Hubvalue in the Coveo Global Searchbox data sourceOverride search hubfield.Coveo Machine Learning (Coveo ML) Query Suggestions (QS) models are segmented by search hub. Hence, to get query suggestions when using the global search box, the Coveo Global Searchbox data source
Override search hubfield value must match the search hub value specified in your main search interface (or any other relevant search interface search hub).Always specify custom
Search Hubvalues in your search interfaces.
You should now have a global search box that redirects the queries to the specified search page URI. Once you reach the search results page, the local search box can be used for new queries.
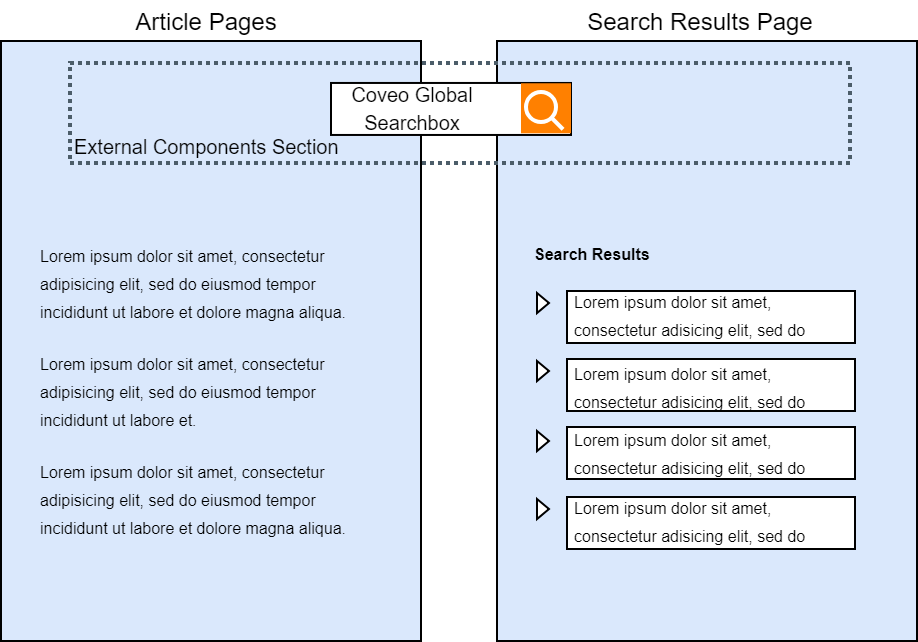
Scenario 2: Same Search Box in and out of the Search Results Page
You might want to include a search box in the header of all of your pages, including your search results page. You would then use the Coveo Global Searchbox.
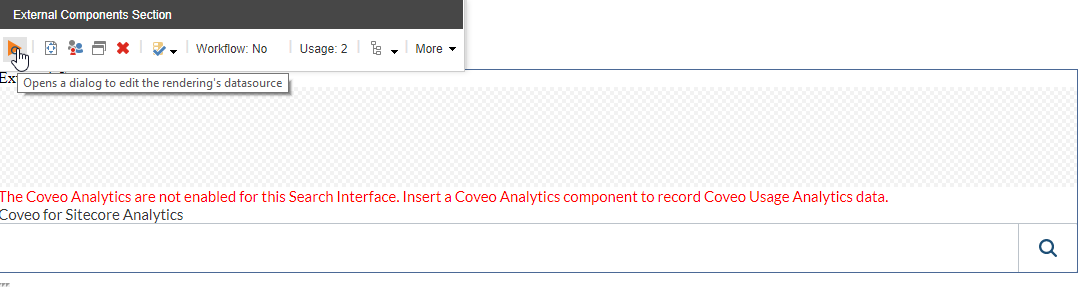
To connect the global search box to the search interface in the search results page, the search interface needs to understand that the search box is an external component. Hence, the Coveo Global Searchbox needs to be inserted into an External Components Section. An external component is linked to the search interface without being inserted within one of its placeholders.

Inserting the Global Search Box inside of an External Component Section
To insert a Coveo Global Searchbox in many pages at a time, you might want to perform the component insertion instructions below by opening the __Standard Values items of your relevant templates in the Sitecore Experience Editor. This way, all items based off of these templates will inherit the changes.
-
Insert a Sitecore placeholder at the desired location in the applicable layout file.
-
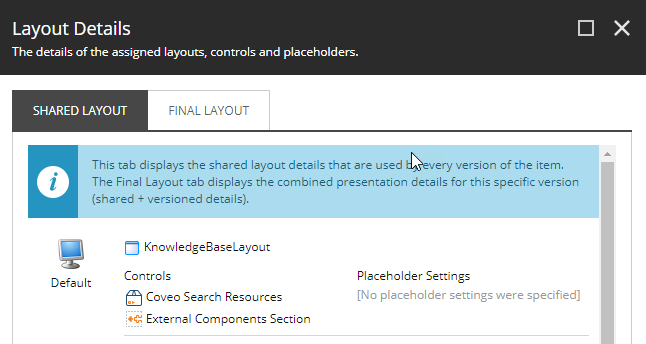
In the Sitecore Content Editor, add the Coveo Search Resources and External Components Section components as available controls for the placeholder you’ve created.

-
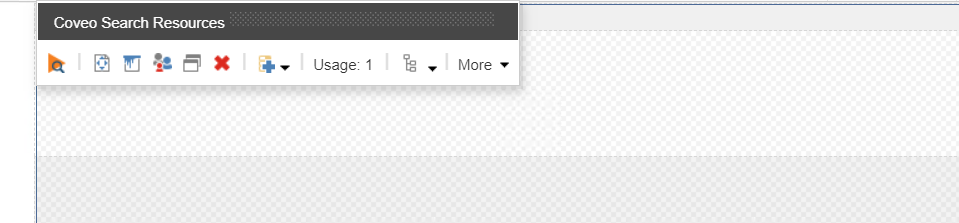
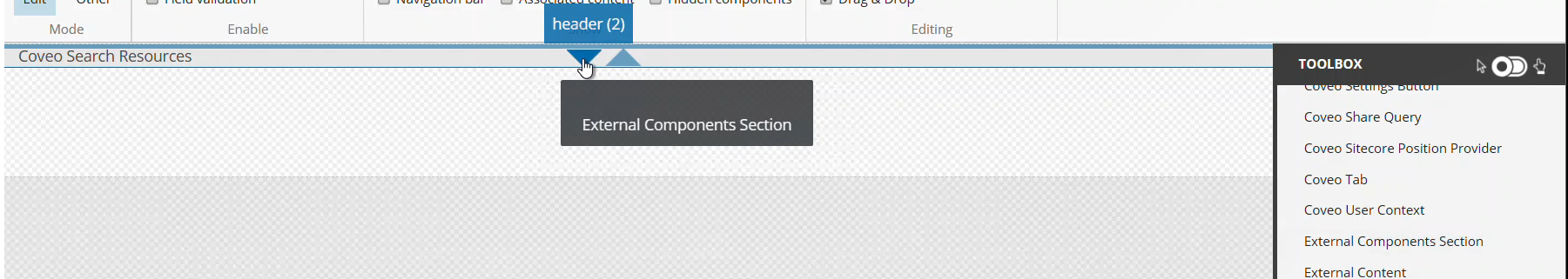
In the Sitecore Experience Editor, insert the Coveo Search Resources in your header placeholder.
-
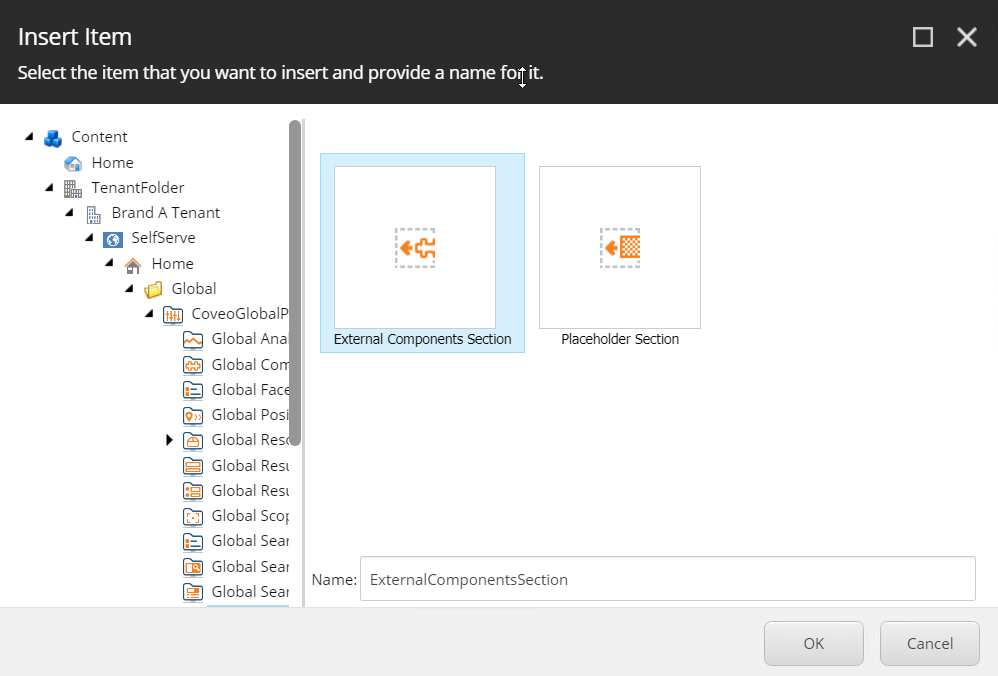
Insert the External Components Section rendering in your header placeholder. This rendering is located in the Sections folder.
-
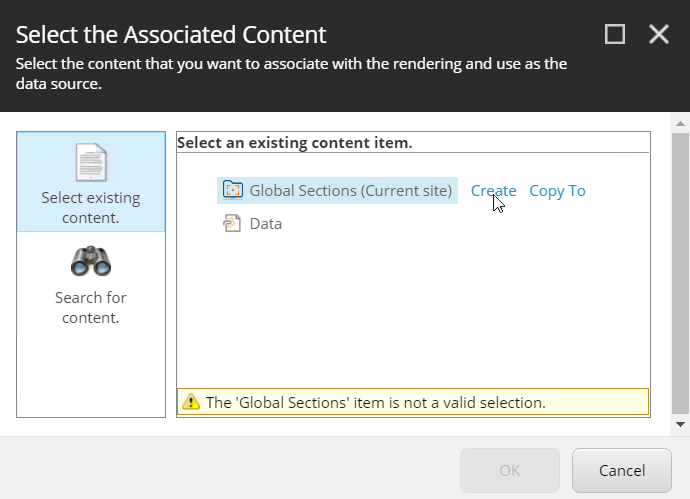
Create or select a data source for the External Components Section (see Configuring the External Components Section).
-
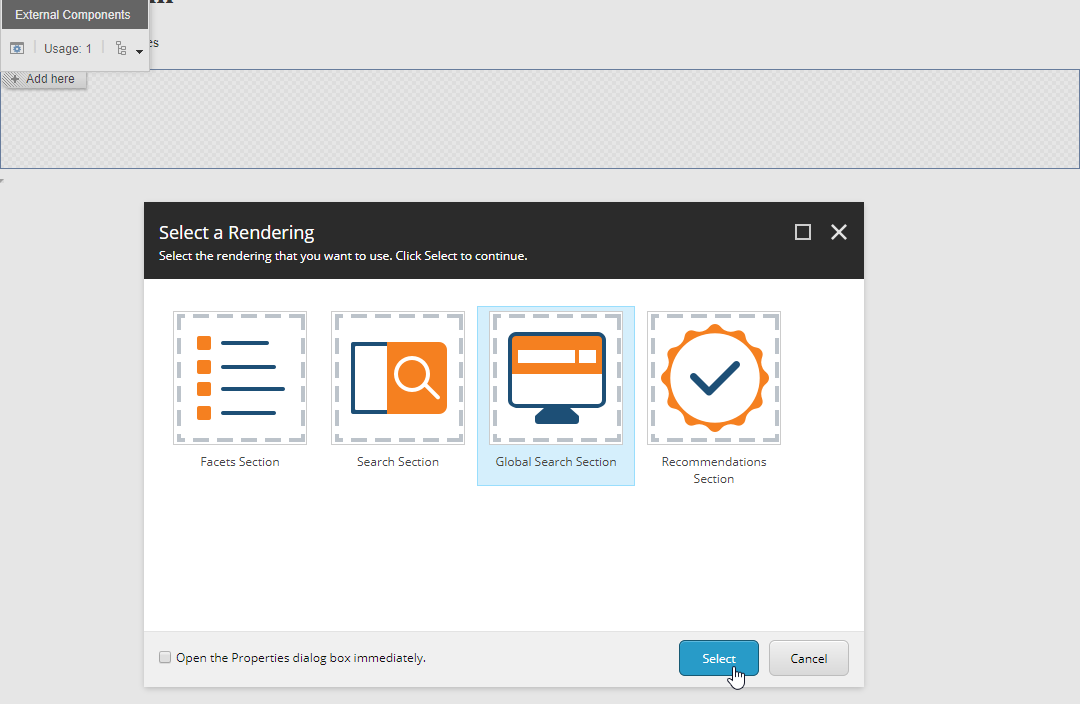
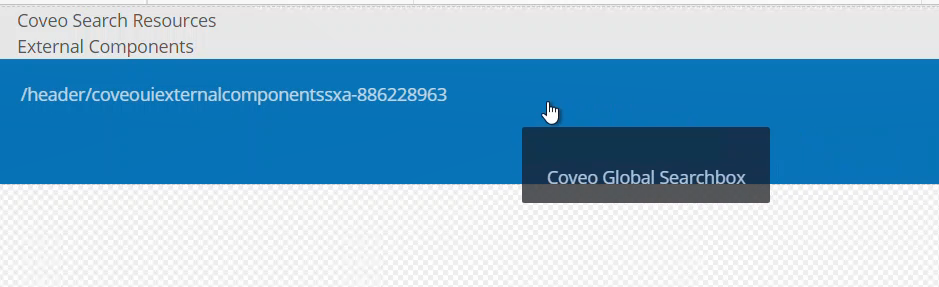
In the External Components Section, select the External Components placeholder and insert a new rendering.
-
Select the Global Search Section. This will add placeholders for you to insert the search box and related components.

-
Select the Global Searchbox placeholder and insert a new rendering.
-
Select the Coveo Global Searchbox rendering.

-
Create or select a data source for the Coveo Global Searchbox.
-
Open the Coveo Global Searchbox data source and validate that the Search Page URI parameter is set.
To insert a Coveo Global Searchbox in many SXA pages at a time, you should insert the required Coveo components in the header placeholder of a Partial Design. This Partial Design can then be included in your article pages and search results page Page Designs.
Given that you need to include the Coveo Search Resources component in the Partial Design your articles and search results page will share, you don’t need to include a Coveo Search Resources component in another Partial Design your search results page will use.
The instructions below assume you have chosen this strategy.
-
Open your Partial Design in the Sitecore Experience Editor.
-
Add the Coveo Search Resources component in the
headerplaceholder.
-
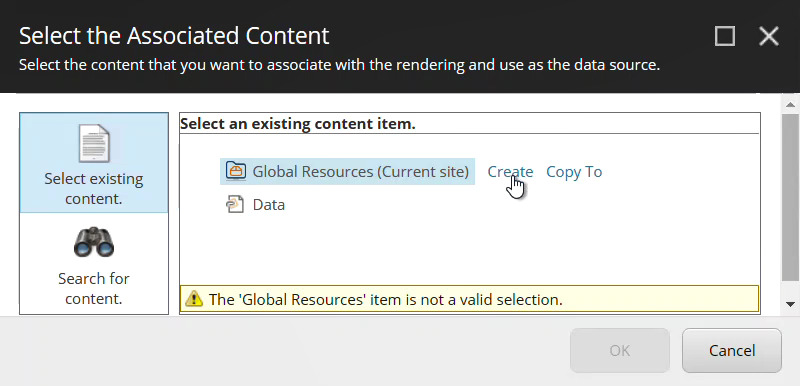
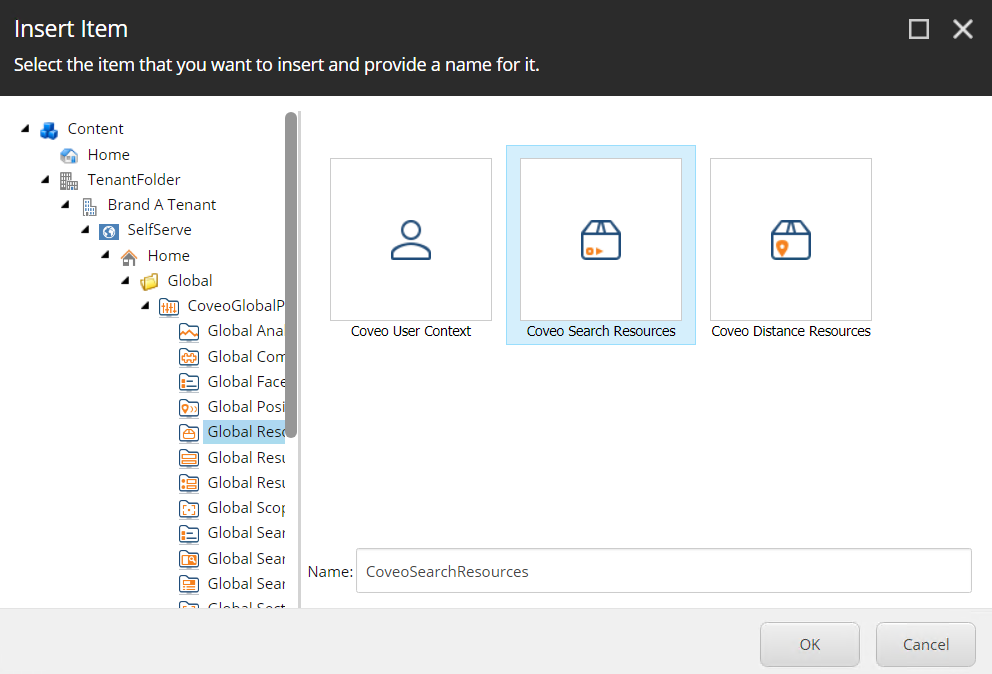
Create a data source for your Coveo Search Resources component.

-
Select the Coveo Search Resources item and name your data source item.

-
Add the External Components Section component to your Partial Design header.

-
Create a data source for your External Components Section component.

-
Select the External Components Section item and name your data source item.

-
To configure the External Components Section, see Configuring the External Components Section.
-
Add the Coveo Global Searchbox in the External Components SXA placeholder.

-
Create a data source for your Coveo Global Searchbox component.

-
Select the Coveo Global Searchbox item and name your data source item.

-
In the Coveo Global Searchbox floating toolbar, select Edit the rendering’s data source.
-
Use the Search page URI Droptree field to specify the search page you want your queries redirected to.

You should now have a search box that redirects to the given search page URI.
Once you’re on the search results page, new queries might reload the page. If this is happening, you can avoid this behavior by configuring the External Components Section to tell the search interface that the search box is a local component.
Configuring the External Components Section
To configure the section, you need to edit the data source of the External Components Section.
-
In the Sitecore Experience Editor, select the External Components Section.
-
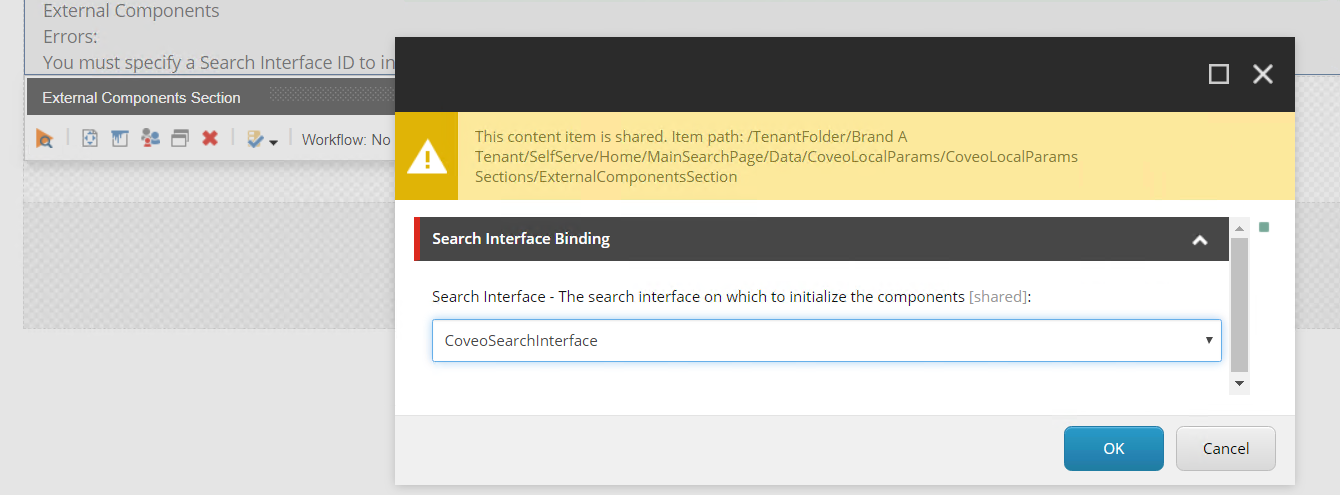
In the External Components Section box, click Edit Data Source.

-
Select the search interface data source that you want to bind the components to.

From now on, every component initialized within this External Components Section will behave as if it was inside this search interface.
The search box will be bound to the search interface if it’s located on the same page, but will still act as a global search box if the search interface isn’t found.